自动布置X轴
演示示例:自动布置轴(Automatic axis placements); 数个轴的情况(Several axes)
XAxisAutoPlacement 控制着如何垂直放置X轴。
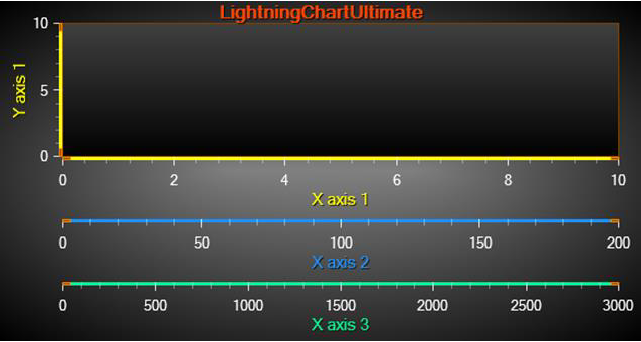
[C#] 纯文本查看 复制代码 chart.ViewXY.AxisLayout.XAxisAutoPlacement = XAxisAutoPlacement.AllBottom;

XAxisAutoPlacement = AllBottom;添加的三个 X轴都置于图下方

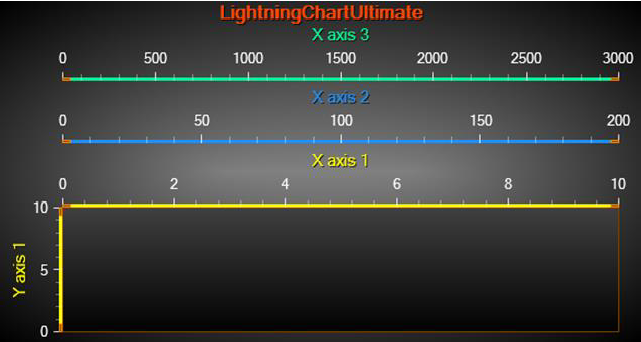
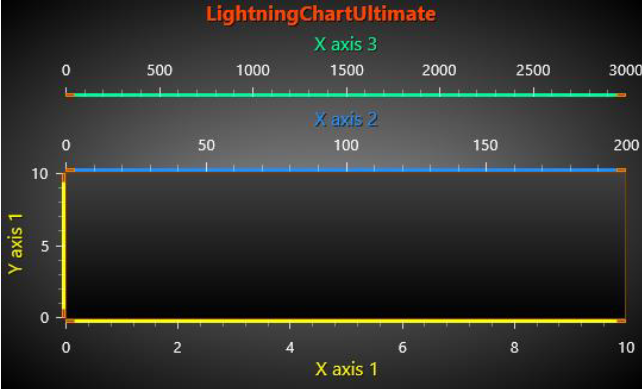
XAxisAutoPlacement = AllTop;所有X轴都置于图上方

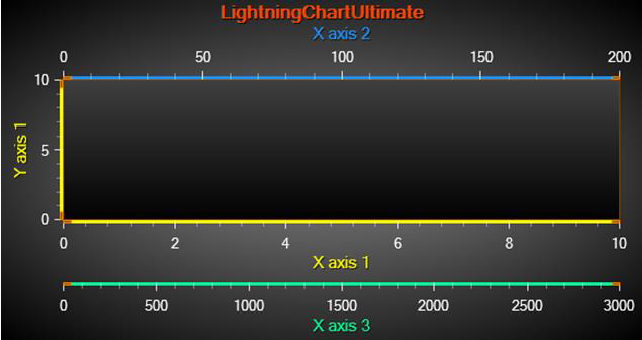
XAxisAutoPlacement = BottomThenTop;X轴分散在图的上下方,从底部开始交替分散在两边。

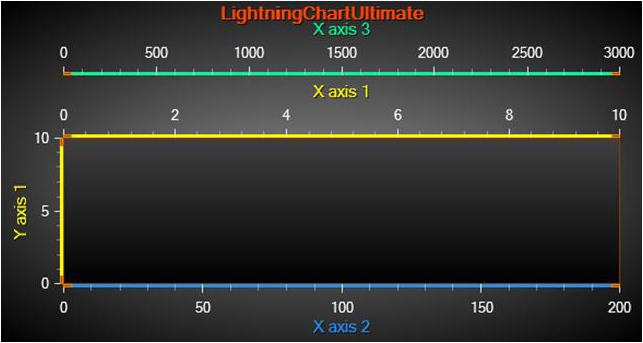
XAxisAutoPlacement = TopThenBottolm;轴分布在图的上下方,从顶部开始交替分散在两边。

XAxisAutoPlacement = Explicit;X轴出现在显式选择的那一侧。 X轴1(XAxis1)的 ExplicitAutoPlacementSide 属性设置为底部(Bottom),而X轴2和3(XAxis2 和 XAxis3)为顶部(Top)。

XAxisAutoPlacement = Off;禁用自动布置轴,每个轴的位置(Position)和对齐(Alignment)属性各自分别应用。第一条轴 Position = 0,第二条轴 Position = 50,第三条轴Position = 100
自动布置Y轴
演示实例:Y轴布局(Y axis layouts);自动布置轴(Automatic axis placements);数个轴的情况(Several axes)
YAxisAutoPlacement控制着如何水平放置Y轴。
[C#] 纯文本查看 复制代码 chart.ViewXY.AxisLayout.YAxisAutoPlacement = YAxisAutoPlacement.AllLeft;

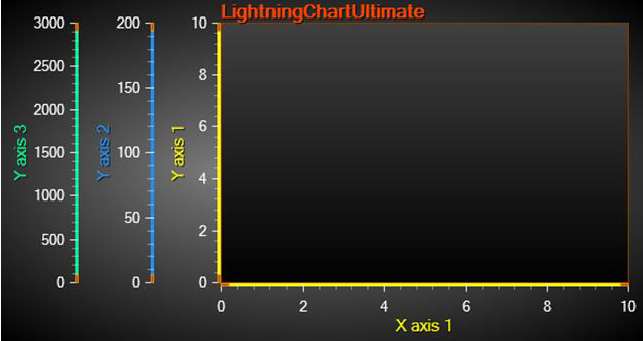
YAxisAutoPlacement = AllLeft;添加的三个Y轴都置于图左侧。

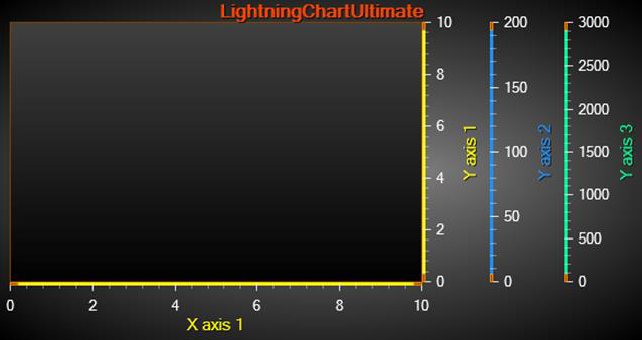
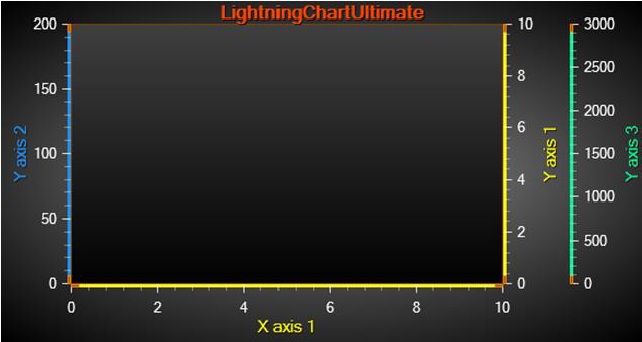
YAxisAutoPlacement = AllRight;所有Y轴都置于图右侧。

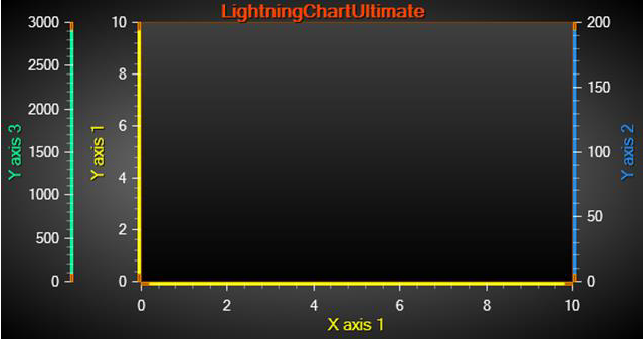
YAxisAutoPlacement = LeftThenRight;Y轴分布在图左右两侧,从左侧开始交替分散在两侧。

YAxisAutoPlacement = RightThenLeft;Y轴分布在图左右两侧,从右侧开始交替分散在两侧。

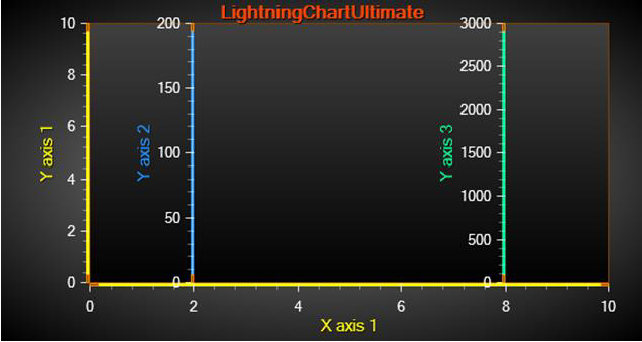
YAxisAutoPlacement = Explicit;Y轴出现在显式选择的那一侧。Y轴1和2(YAxis1 和 YAxis2)的 ExplicitAutoPlacementSide属性设置为左侧(Left),而Y轴3为右侧(Right)。

YAxisAutoPlacement = Off;禁用自动布置轴,每个轴的位置(Position)和对齐(Alignment)属性各自分别应用。第一条轴 Position = 0,第二条轴 Position = 20,第三条轴Position = 80
遇到使用问题,关注Arction公众号可以跟官方技术支持在线聊天解决,技术支持这一块儿Lightningchart做的还是不错的。
微信公众号

后续我会不断更新LightingChart更详细的使用方法,搬运不易,还望多多回复关注支持!谢谢!
最新版V10 LightningChart下载地址:https://katechanresearch.com/xzzx
| ![]() 苏公网安备32011302322501号
苏公网安备32011302322501号