
- 积分
- 0
- 在线时间
- 6 小时
- 主题
- 1
- 注册时间
- 2017-2-15
- 帖子
- 20
- 最后登录
- 2017-3-31

- 帖子
- 20
- 软币
- 96
- 在线时间
- 6 小时
- 注册时间
- 2017-2-15
|
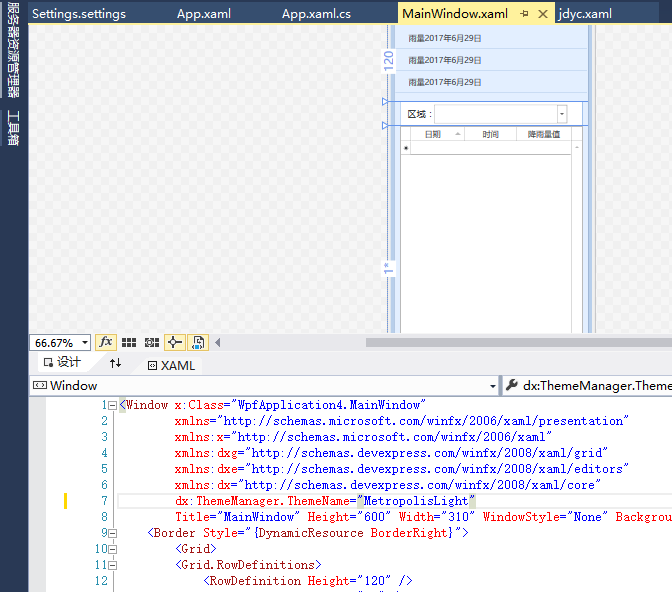
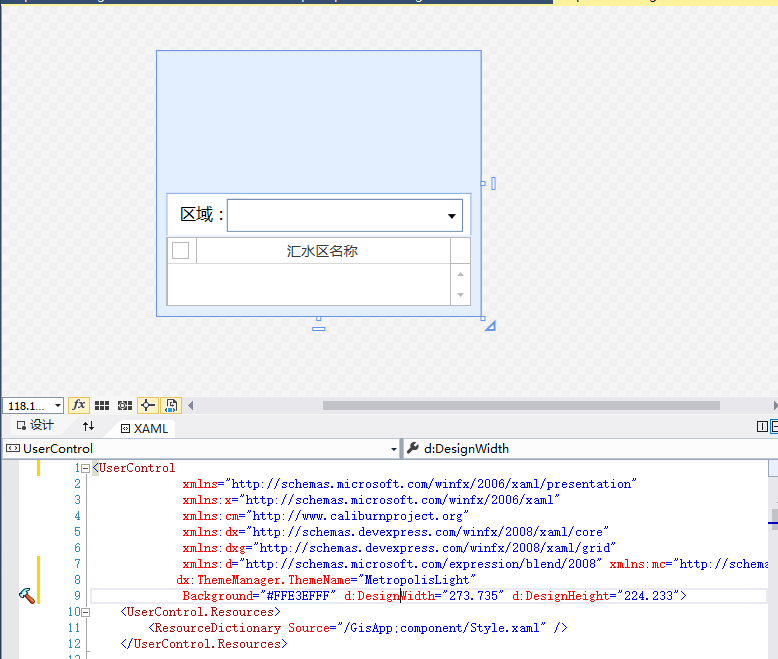
这几天测试了下皮肤控件 找了 c盘 sourece下 皮肤源码修改,同时引用,调试半天 无效果 ,最后发现默认都要引用decexpress.xpf.core这个dll 这个里面集成了默认13个样式。 非常纠结 看了各种自定义办法 我无法绕过core这个dll。 大家有什么办法吗。而且做项目过程中发现个问题,就是如果用的是自定义控件usercontrol 里面用dx:ThemeManager.ThemeName=“”;主题或者默认主题, 你在app.xaml里面引用的资源字典会变成最低优先级。 一些控件比如listbox 都会变为 dev控件的皮肤 你就算写了style=""引用也没用 不识别你自己写的。只能默认dev皮肤 只能增加样式 不能修改已有样式。下面是两种 一个window 一个usercontrol , usercontrol控件皮肤冲突了。不懂怎么办
本来页面强行加了<UserControl.Resources>
<ResourceDictionary Source="/GisApp;component/Style.xaml" />
</UserControl.Resources>
优先级还是最低
本地window

自己本地写的样式

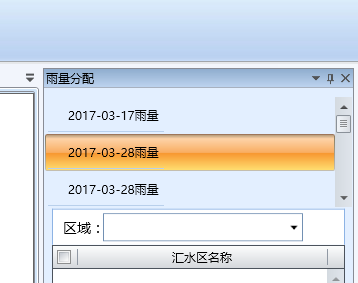
项目usercontrol

这个项目运行时候使用的样式

|
|