
- 积分
- 265
- 在线时间
- 366 小时
- 主题
- 3996
- 注册时间
- 2013-7-21
- 帖子
- 4122
- 最后登录
- 2024-4-20

- 帖子
- 4122
- 软币
- 9958
- 在线时间
- 366 小时
- 注册时间
- 2013-7-21
|
本帖最后由 lhmlyx2723356 于 2013-9-2 09:22 编辑
昨天发表了Devexpress XtraReports系列第六篇[原创]Devexpress XtraReports 系列 6 创建并排报表 今天我们继续。
今天的主题是创建Drill-Down报表。
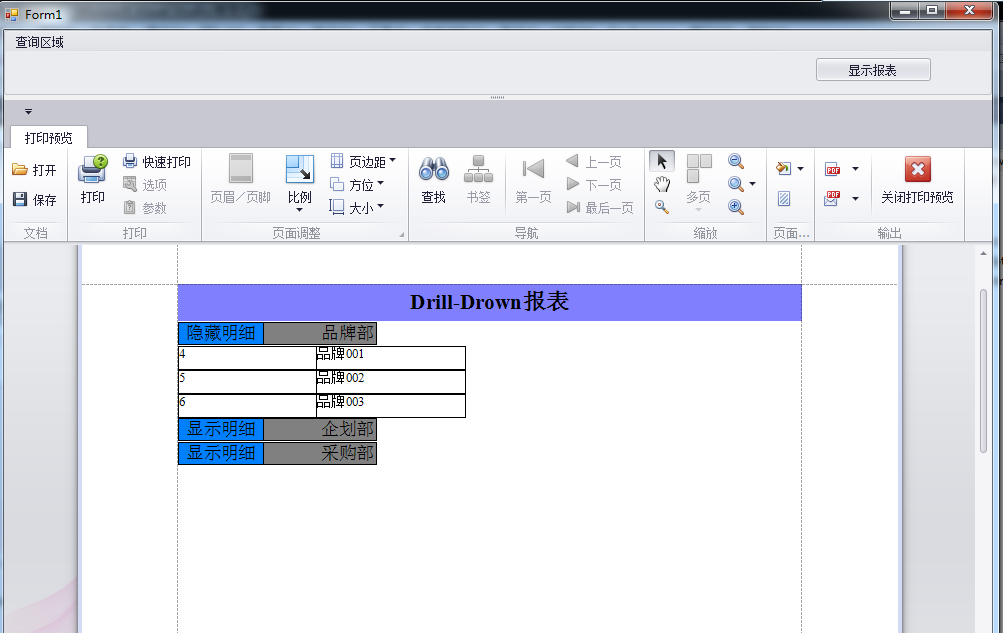
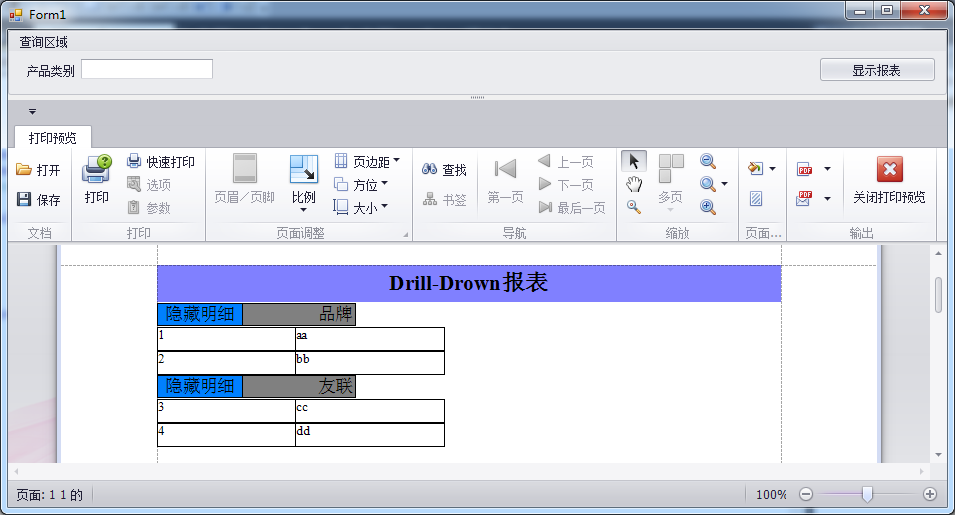
首先我们来看看最后实现的效果。Demo最后附上。点击隐藏明细,会把明细收缩,点击显示明细会把明细显示出来。

接下来开始讲解如何一步一步做出这个报表:
第一步,创建如上窗体,拉入控件SimpleButton,DocumentViewer,SplitContainerControl,LabelControl,TextEdit,GroupControl,简单布局我就不多说了,跟上篇一样的布局 ,详见:http://www.dxper.net/thread-1042-1-1.html
提示一点:DocumentViewer控件一开始是没有打印工具栏的,以前12.几的版本,添加打印工具栏是拖入PrintSystem控件,但是13.1.5我发现没有了,后来在官网找到了答案。控件12.几的控件PrintControl, PringBarManager, PrintRibbonController都集成到了DocumentViewer ,详情请参考http://www.devexpress.com/Support/Center/Question/Details/Q504260,
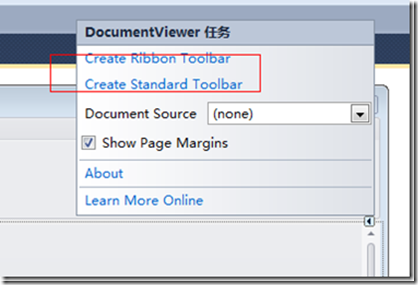
那13.1.5如何添加打印工具栏呢?如图:选中DocumentViewer控件右上角的三角符号,点击红色区域中的其中一项都可以创建打印工具栏。

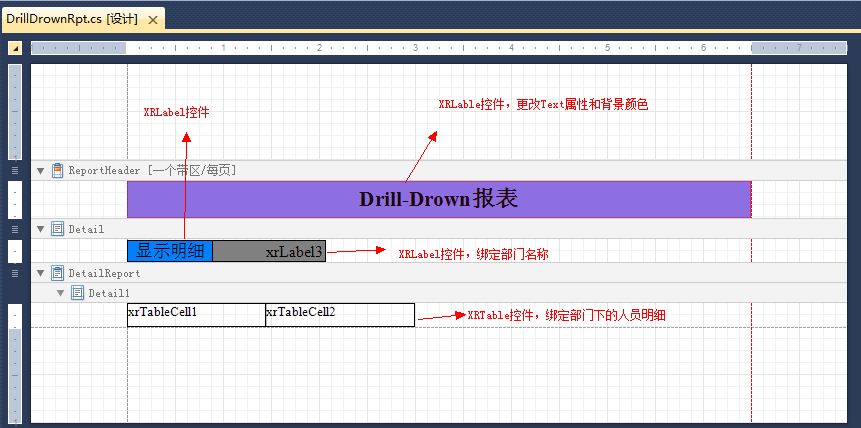
第二步,创建一个DrillDown报表文件。如图:
file:///C:/Users/Lenovo/AppData/Local/Temp/WindowsLiveWriter1833471840/supfiles455B69/QQ20130901123044_thumb1.png

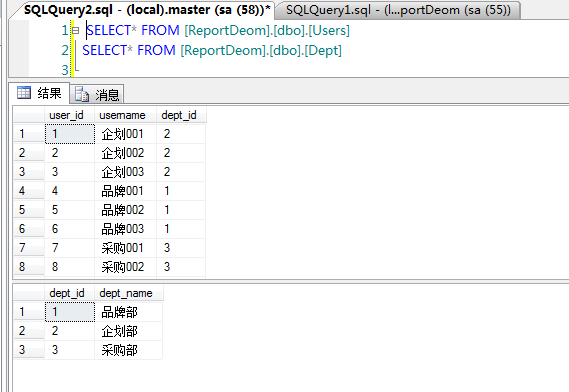
第三步,我们利用数据库做一张简单的表并输入一些测试值。如图:

第四步,数据库表,布局都做好了,接下来我们就来处理相对应的事件了。输入文本框的值,点击按钮把查询出来的数据源绑定到报表中
a,修改报表文件的构造函数,让它在实例化的时候可以接收数据源。
const string sShowDetail = "显示明细";
const string sHideDetail = "隐藏明细";
ArrayList expandedValues = new ArrayList();
public DrillDrownRpt(DataSet ds)//修改构造函数 {
InitializeComponent();
Bind(ds);
}
private void Bind(DataSet ds)
{
this.DataSource = ds;
this.DataMember = "Dept";
DetailReport.DataMember = "RelationColumn";
DetailReport.DataSource = ds;
//把dept_id属性绑定到lblShowHide的Tag属性,当点击lblShowHide(显示明细/隐藏明细是)时,可以根据dept_id去判断显示隐藏明细情况。
this.lblShowHide.DataBindings.Add("Tag", ds, "Dept.dept_id"); this.xrLabel3.DataBindings.Add("Text", ds, "Dept.dept_name");
this.xrTableCell1.DataBindings.Add("Text", ds, "RelationColumn.user_id");
this.xrTableCell2.DataBindings.Add("Text", ds, "RelationColumn.username");
}
//判断是否存在部门ID
bool ShouldShowDetail(int catID)
{
return expandedValues.Contains(catID);
}
//根据lblShowHide的Tag属性去判断lblShowHide显示文本是显示明细还是隐藏明细
private void lblShowHide_BeforePrint(object sender, System.Drawing.Printing.PrintEventArgs e)
{
XRLabel label = (XRLabel)sender;
//(int)label.Tag返回的是dept_id,调用ShouldShowDetail 方法,如果true则让lblShowHide显示隐藏明细。反之,显示显示明细
if (ShouldShowDetail((int)label.Tag))
{
label.Text = sHideDetail;
}
else
{
label.Text = sShowDetail;
}
}
private void DetailReport_BeforePrint(object sender, System.Drawing.Printing.PrintEventArgs e)
{
e.Cancel = !ShouldShowDetail((int)GetCurrentColumnValue("dept_id"));
}
//鼠标移动到lblShowHide时,鼠标样式变成手形
private void lblShowHide_PreviewMouseMove(object sender, PreviewMouseEventArgs e)
{
Cursor.Current = Cursors.Hand;
}
private void lblShowHide_PreviewClick(object sender, PreviewMouseEventArgs e)
{
int index = (int)e.Brick.Value;
bool showDetail = ShouldShowDetail(index);
if (showDetail)
{
expandedValues.Remove(index);
}
else
{
expandedValues.Add(index);
}
CreateDocument();
}
b,获取数据源
private DataSet BindRpt()
{
DataSet ds = new DataSet();
try
{
//连接数据源,给DrillDrownRpt绑定数据源,包含两个数据表
SqlConnection con = new SqlConnection("Data Source=(local);Integrated Security=SSPI;Initial Catalog=DxReports");
SqlDataAdapter adapter;
con.Open();
adapter = new SqlDataAdapter("SELECT * FROM Dept", con);
adapter.Fill(ds, "Dept");
adapter = new SqlDataAdapter("select * from Users", con);
adapter.Fill(ds, "User");
con.Close();
//给数据集建立主外键关系
DataColumn ParentColumn = ds.Tables["Dept"].Columns["dept_id"];
DataColumn ChildColumn = ds.Tables["User"].Columns["dept_id"];
DataRelation Rel = new DataRelation("RelationColumn", ParentColumn, ChildColumn);
ds.Relations.Add(Rel);
}
catch (Exception ex)
{
throw ex;
}
return ds;
}
c,单击按钮,绑定数据到报表中
private void btnShowReport_Click(object sender, EventArgs e)
{
DataSet ds = BindRpt();
DrillDrownRpt Rpt = new DrillDrownRpt(ds);
this.documentViewer1.DocumentSource = Rpt;
Rpt.CreateDocument();
}
到此,报表就向下钻取报表就完成了。 最后又到了必不可少的屌丝福利时间:果断上图,哈哈

别忘了点赞呀。。。嘿嘿。。您的赞是我最大的动力。。。
希望对大家有帮助。。。最后附上源码以及数据库备份文件
Demo地址:http://yunpan.cn/QXXFGrMsgggYH 访问密码 4648
|
-

评分
-
查看全部评分
|