
- 积分
- 265
- 在线时间
- 366 小时
- 主题
- 3996
- 注册时间
- 2013-7-21
- 帖子
- 4122
- 最后登录
- 2024-4-20

- 帖子
- 4122
- 软币
- 9958
- 在线时间
- 366 小时
- 注册时间
- 2013-7-21
|
本帖最后由 lhmlyx2723356 于 2013-8-29 10:30 编辑
昨天我们完成了Devexpress XtraReports报表的主从表。
今天我们继续学习新的一种报表模式:多栏报表。(Demo源码,数据库最后附上)
或许很多人会问什么是多栏报表。
根据官方回答是:以多个列或行 (取决于当前的多栏设置) 呈现数据的报表。
这种报表是有用的,例如,当每个明细区都只显示少量数据、并且需要在一列的右侧打印下一个明细区时,这样就能充分利用整个页面宽度。 此外,当创建有相同内容的 卡片或邮寄地址签、并且需要在许多报表页面上打印大量相同尺寸的卡片时,多栏报表也是有用的。
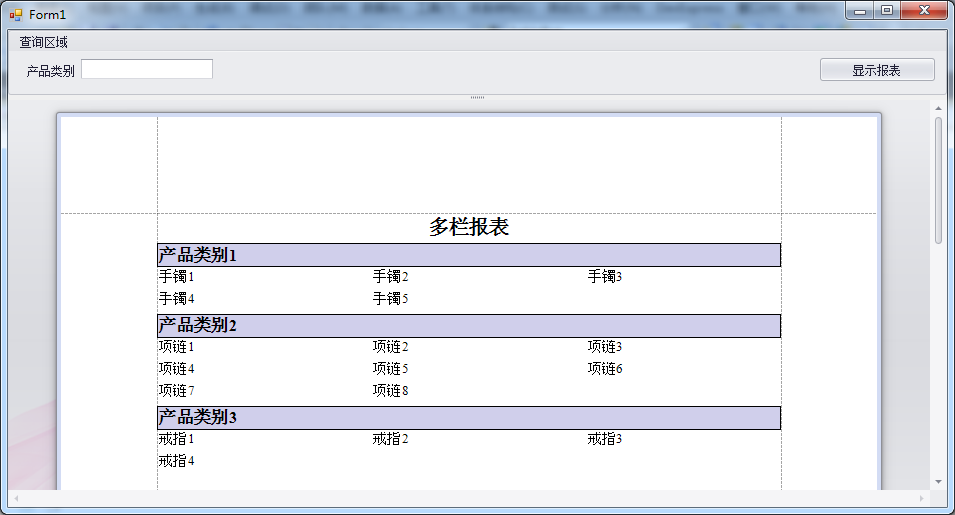
案例场景:我们有很多产品分别属于不同类别,现在老板说要看看我们不同类别下都有什么产品。为了让老板更加一目了然,多栏报表就派上用场了。如图:也是该案例最后效果图:如果按照传统的Table报表,那么产品名称(如:手镯1,2,3,4,5)会一直往下排,而右边有一大片空间是浪费的,老板看上去也非常费力。此时多栏报表就派上用场了。

开始讲解。
第一步:窗体布局。
新建一个WinForm窗体,,拉入第三方控件SimpleButton,DocumentViewer,SplitContainerControl,LabelControl,TextEdit,GroupControl,无非就是设置空间Dock属性,还有字体Text属性等,简单布局我就不多阐述了。可以参考我该系列第一篇。
第二步:创建一个Devexpress XtraReport报表文件。如图:

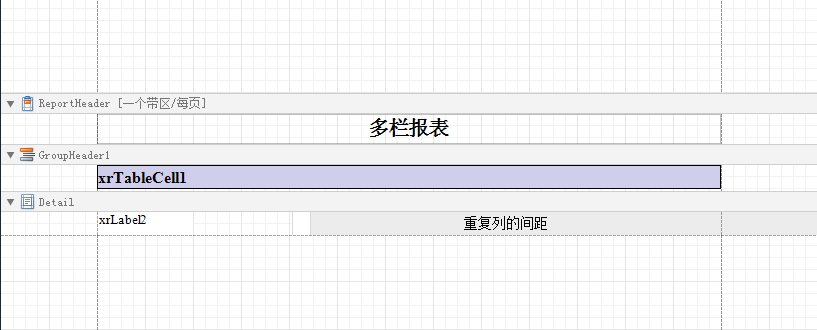
报表布局步骤如下:(不知道为什么我的设计器是中文的,英文的朋友找到相对应的就行了)
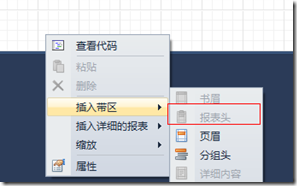
a,新建报表头:即是上图中的ReportHeader,在报表空白区右键点击

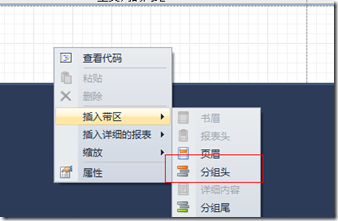
b,新建产品类型分组头:即是上图中的GroupHeader(用于类别分组),在报表空白区右键点击

在GroupHeader区域拉入一个XRTable控件。
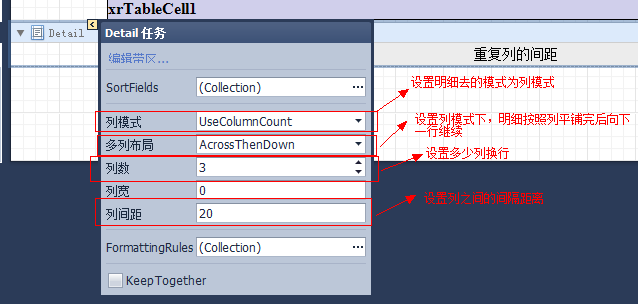
c,设置明细区一些属性。即是上图中的Detail区的属性

在Detail区域拉入一个XRLabel控件,用于绑定类别下的产品名称。
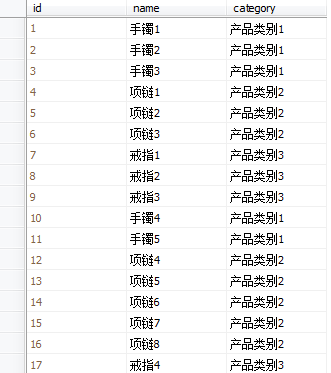
第三步:Demo数据,如图

第四步,一切准备就绪,接下来就来处理方法事件了。
a,我们需要获取绑定到报表中的数据源,怎么获取呢?
private DataSet BindRpt()
{
DataSet ds = new DataSet();
try
{
SqlConnection con = new SqlConnection("Data Source=(local);Integrated Security=SSPI;Initial Catalog=ReportDeom");
SqlDataAdapter adapter;
con.Open();
SqlCommand cmd = new SqlCommand("SELECT * FROM ManyColumnData where category=@name OR @name='' ", con);
SqlParameter[] paras = new SqlParameter[]{
new SqlParameter("@name",txtName.Text.Trim())
};
cmd.Parameters.AddRange(paras);
adapter = new SqlDataAdapter(cmd);
adapter.Fill(ds, "ManyColumnRpt"); ;
con.Close();
}
catch (Exception ex)
{
throw ex;
}
return ds;
}
b,我们要把数据源绑定到报表的相对应的控件上,怎样绑定呢?
在报表文件里,修改其构造函数,用于后面点击按钮传过来的数据源。
public ManyColumnRpt(DataSet ds)
{
InitializeComponent();
this.DataSource = ds;
this.DataMember = "ManyColumnRpt";
this.xrTableCell1.DataBindings.Add("Text", ds, "category");
GroupField gf = new GroupField("category", XRColumnSortOrder.Ascending);//设置GroupHeader分组字段
((GroupHeaderBand)(this.FindControl("GroupHeader1", true))).GroupFields.Add(gf);//把分组字段添加进GroupHeader1
this.xrLabel2.DataBindings.Add("Text", ds, "name");
}
c,我们需要点击按钮把数据源绑定到报表中,如何做呢?
private void btnShowReport_Click(object sender, EventArgs e)
{
DataSet ds = BindRpt();
ManyColumnRpt Rpt = new ManyColumnRpt(ds);
this.documentViewer1.DocumentSource = Rpt;
Rpt.CreateDocument();
}
到此,我们就把一个多栏报表完成了。。
希望对大家有帮助。。。最后附上源码以及数据库备份文件
http://yunpan.cn/QXEibmsrxZp4f 访问密码 d86e
应天堂坛主的要求送屌丝福利。。哈哈
 别忘了点赞呀。。。嘿嘿。。您的赞是我最大的动力。。。
别忘了点赞呀。。。嘿嘿。。您的赞是我最大的动力。。。

|
评分
-
查看全部评分
|